The goal of this project was to create a hardware/software component monitoring application for a global in-flight entertainment and connectivity system.
Client
Thales Avionics
My Role
I was responsible for user discovery and requirements synthesis, creation of wireframes and prototypes, and releasing assets to the development team.
After hand-off I worked with the development team to ensure the implementation stayed true to the design.
Discovery
I met with key stakeholders and product managers to determine the business needs of the system. I was given a list of required features from a business perspective.
In order to determine the user’s needs I interviewed 5 internal Network Operations Command (NOC) engineers. I wanted to learn about their workflow, what features they would like to see in the application and what current annoyances and pain points they encounter.
Medium Fidelity Wireframes

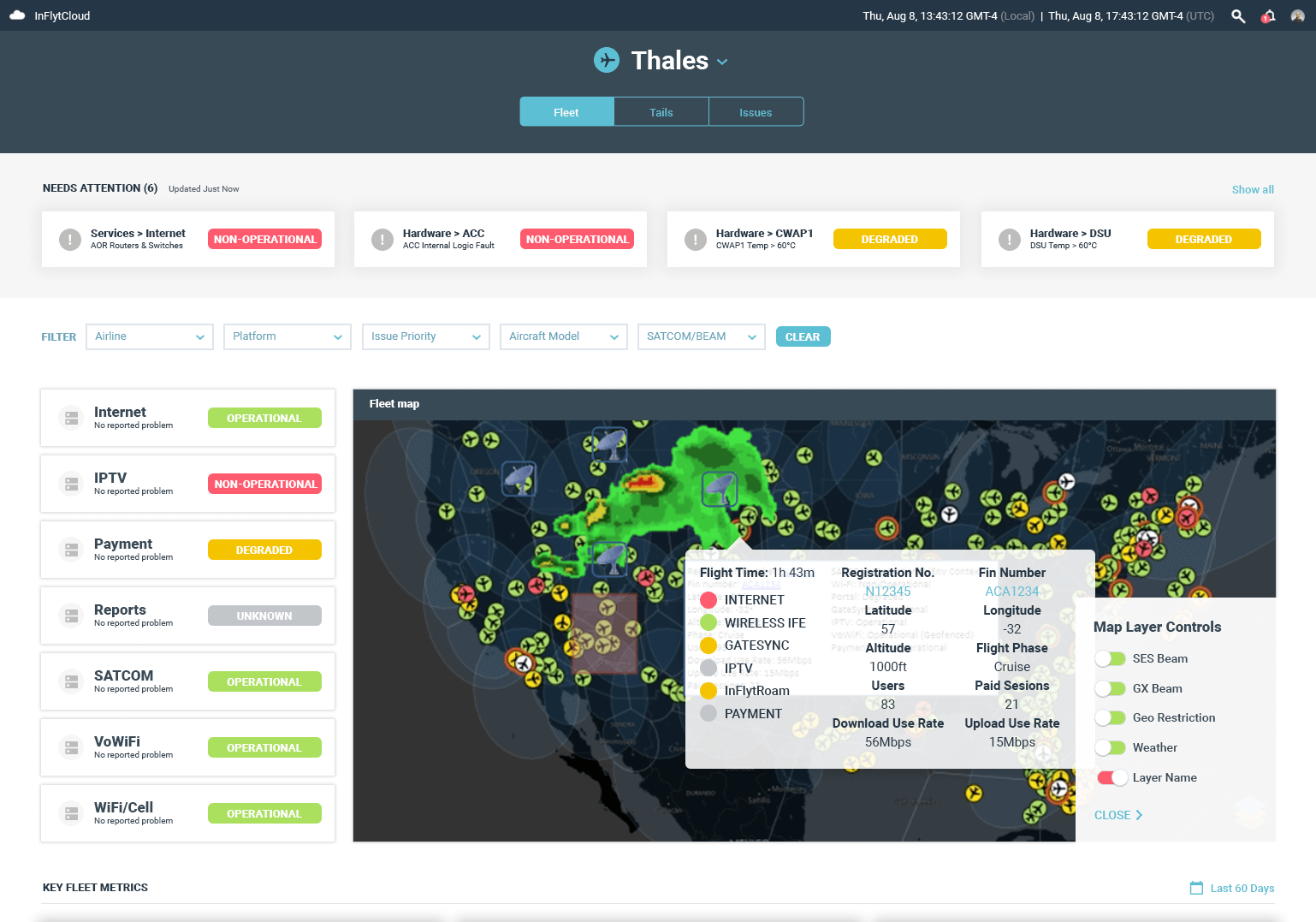
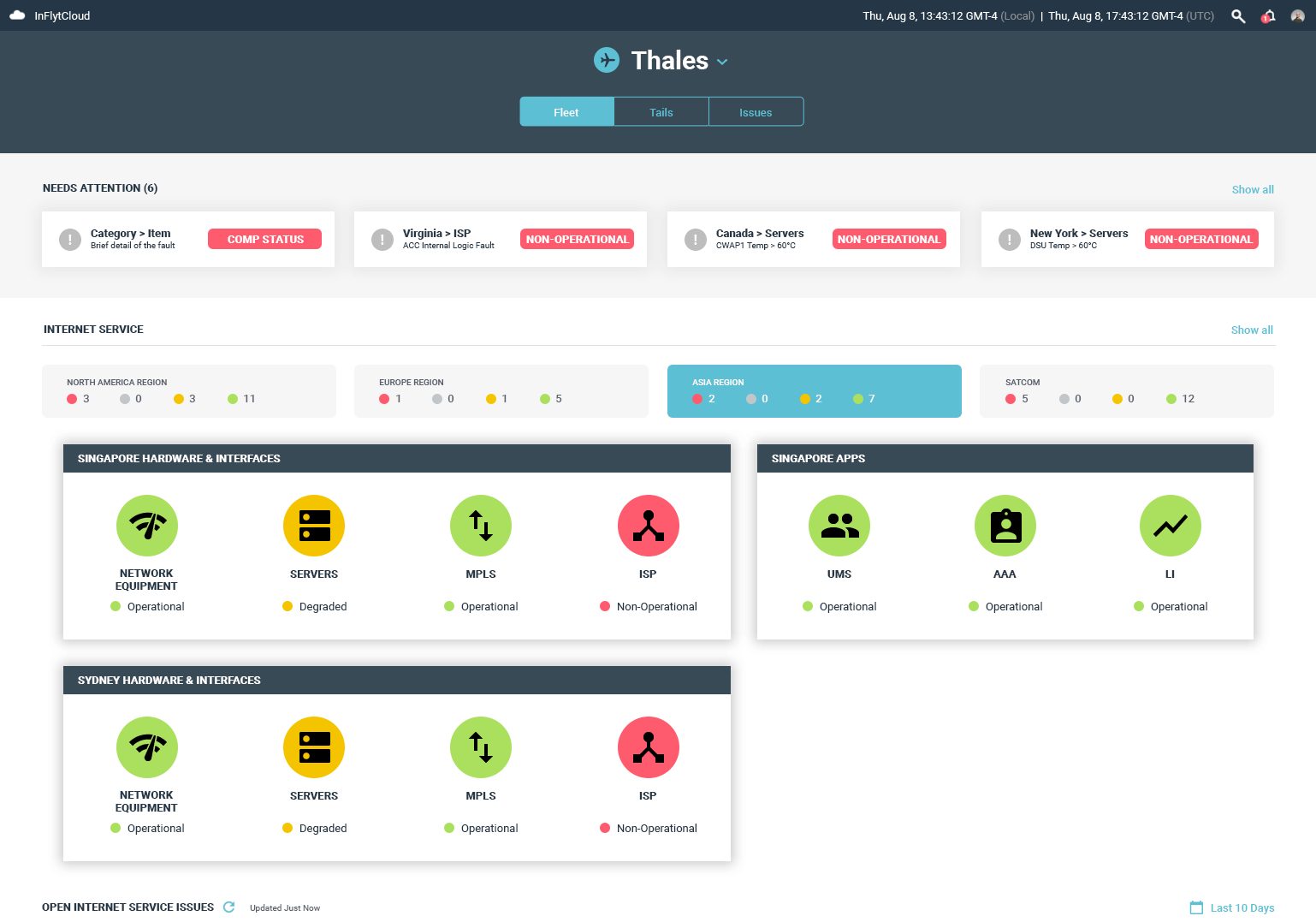
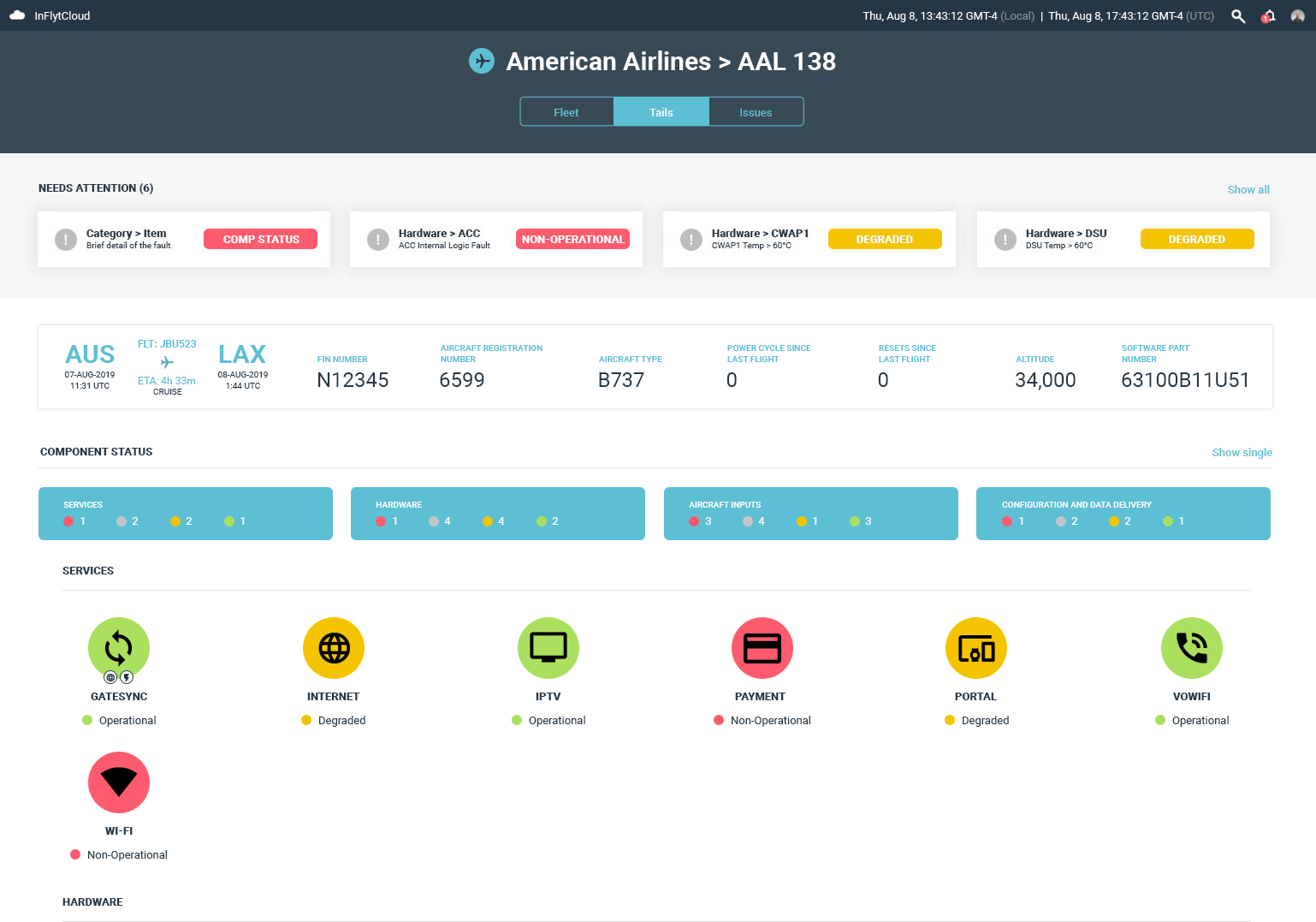
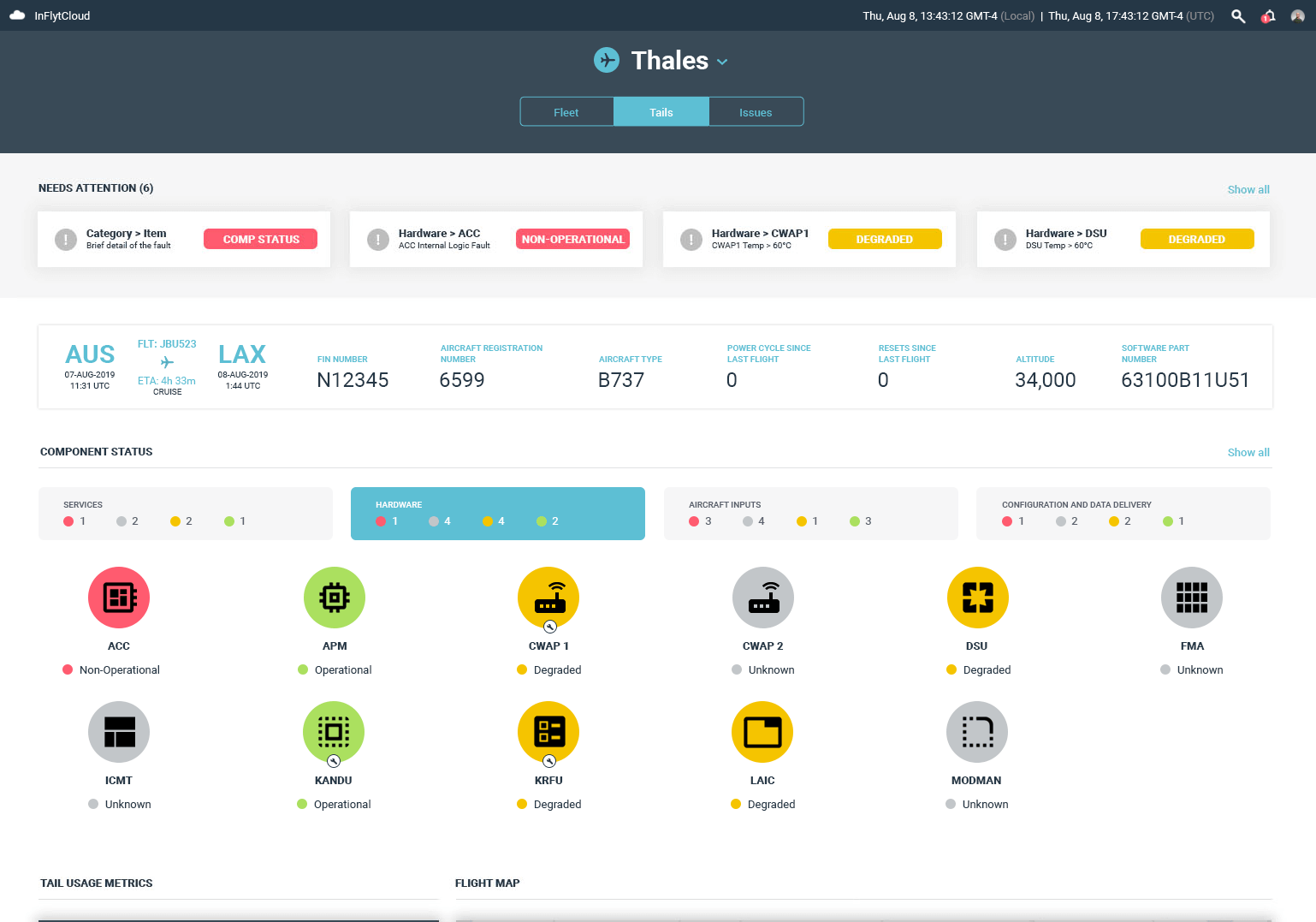
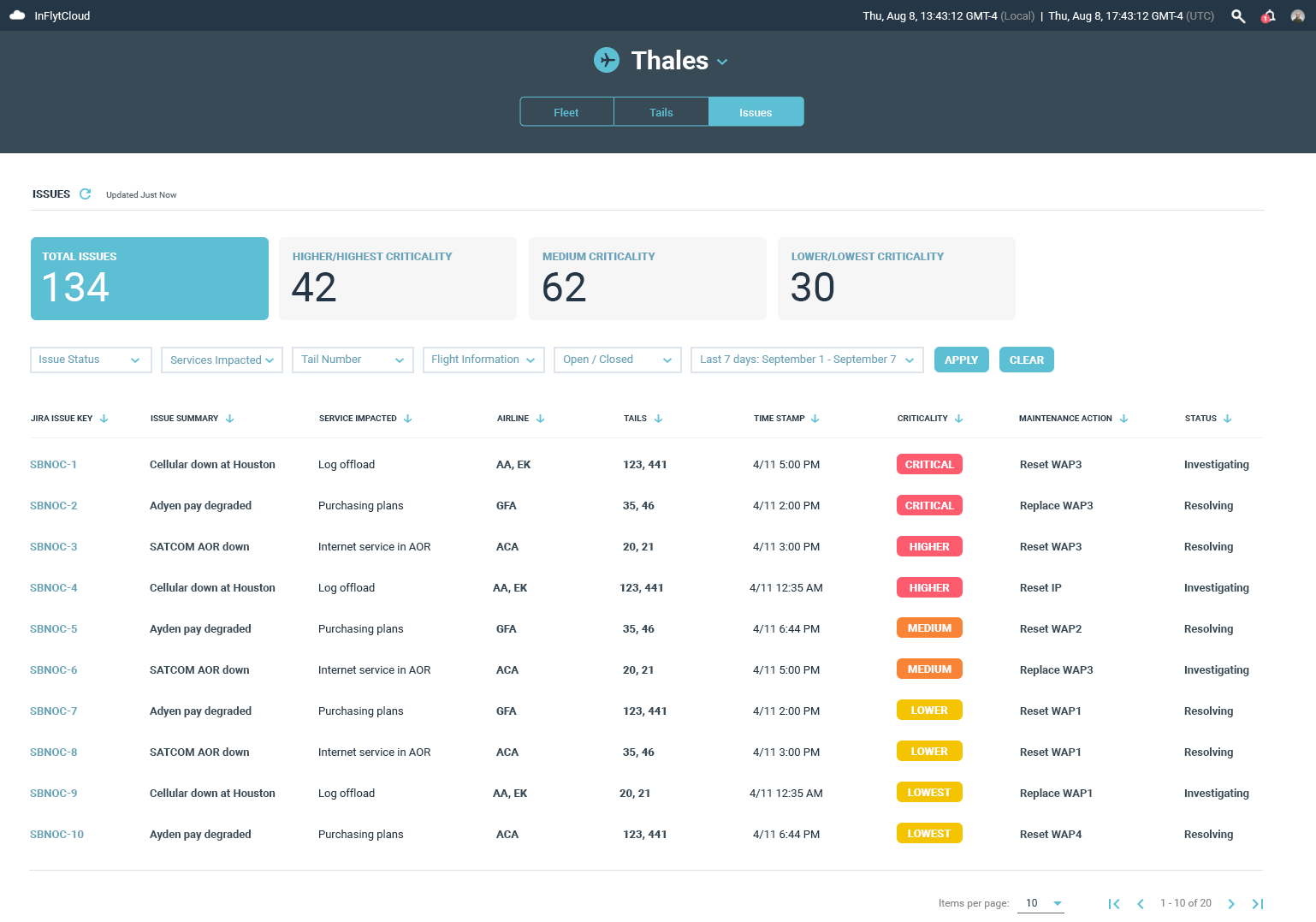
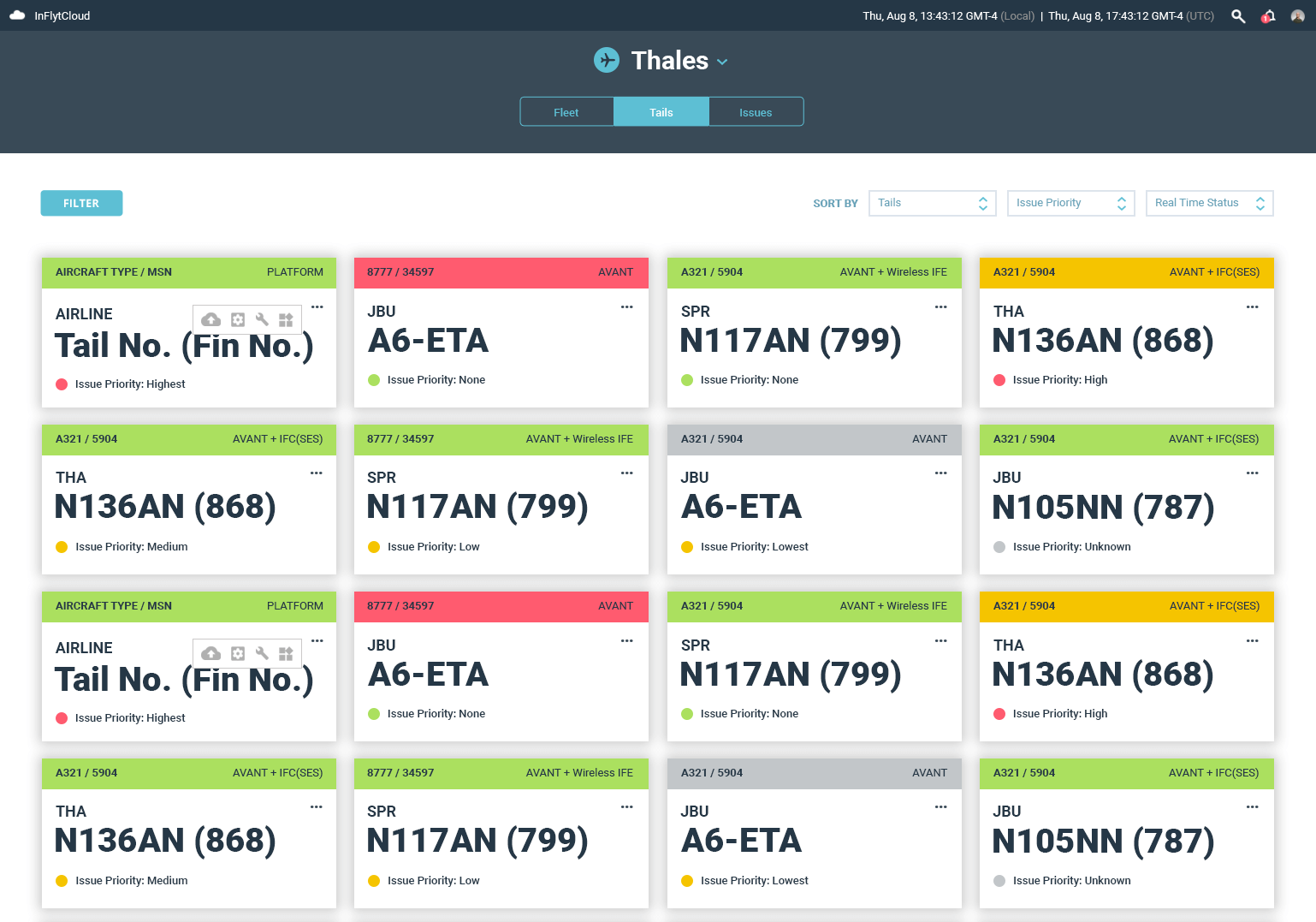
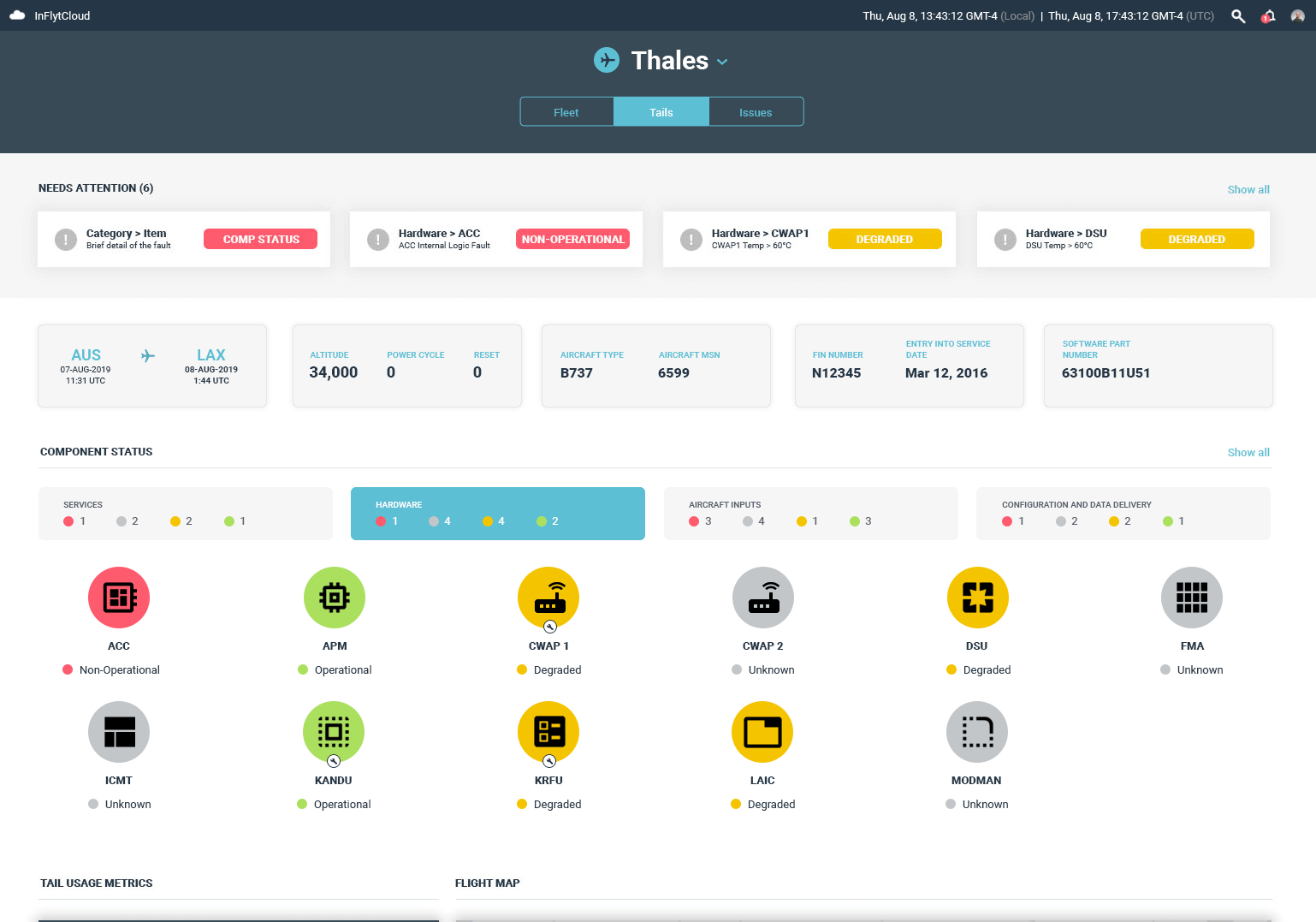
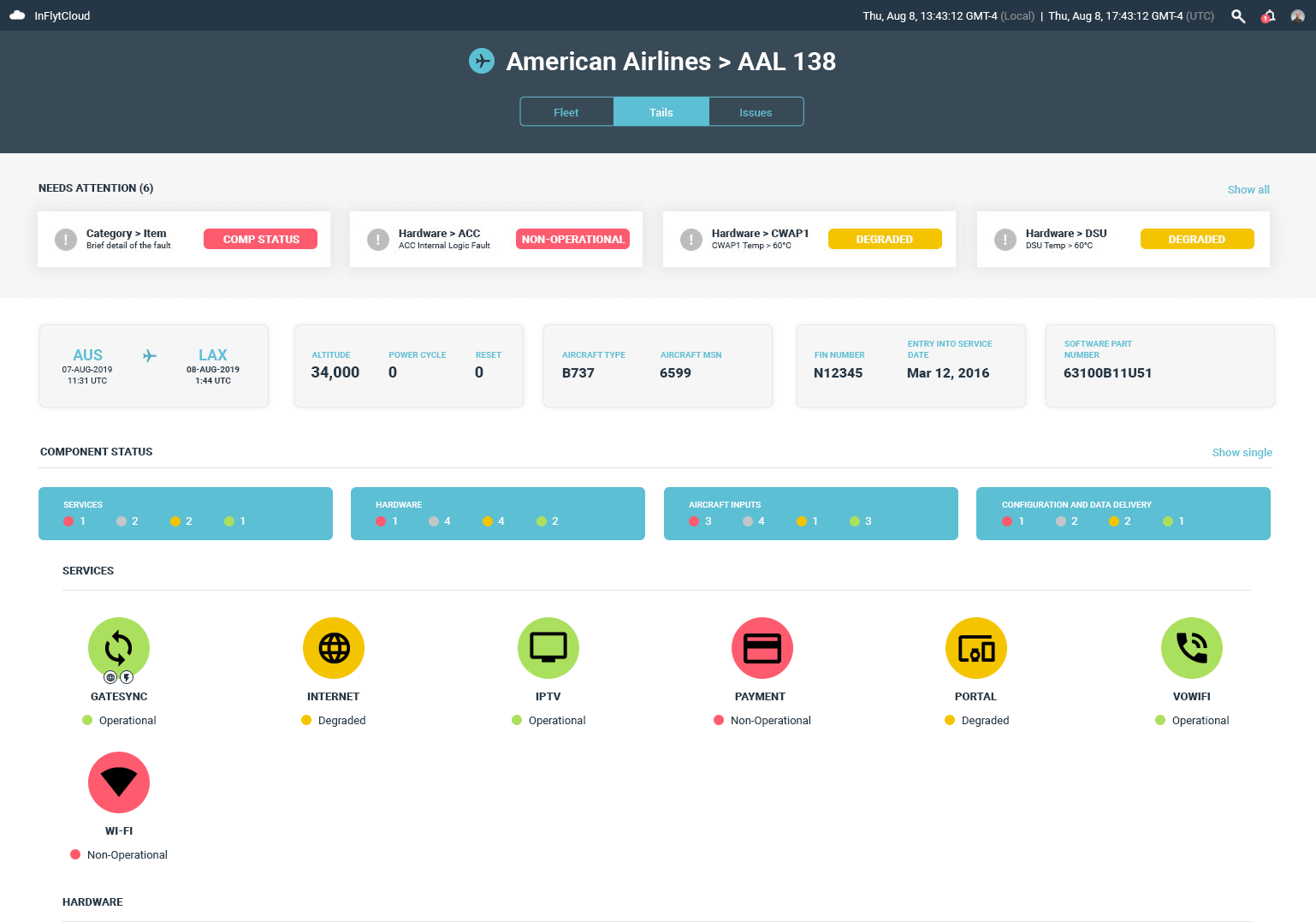
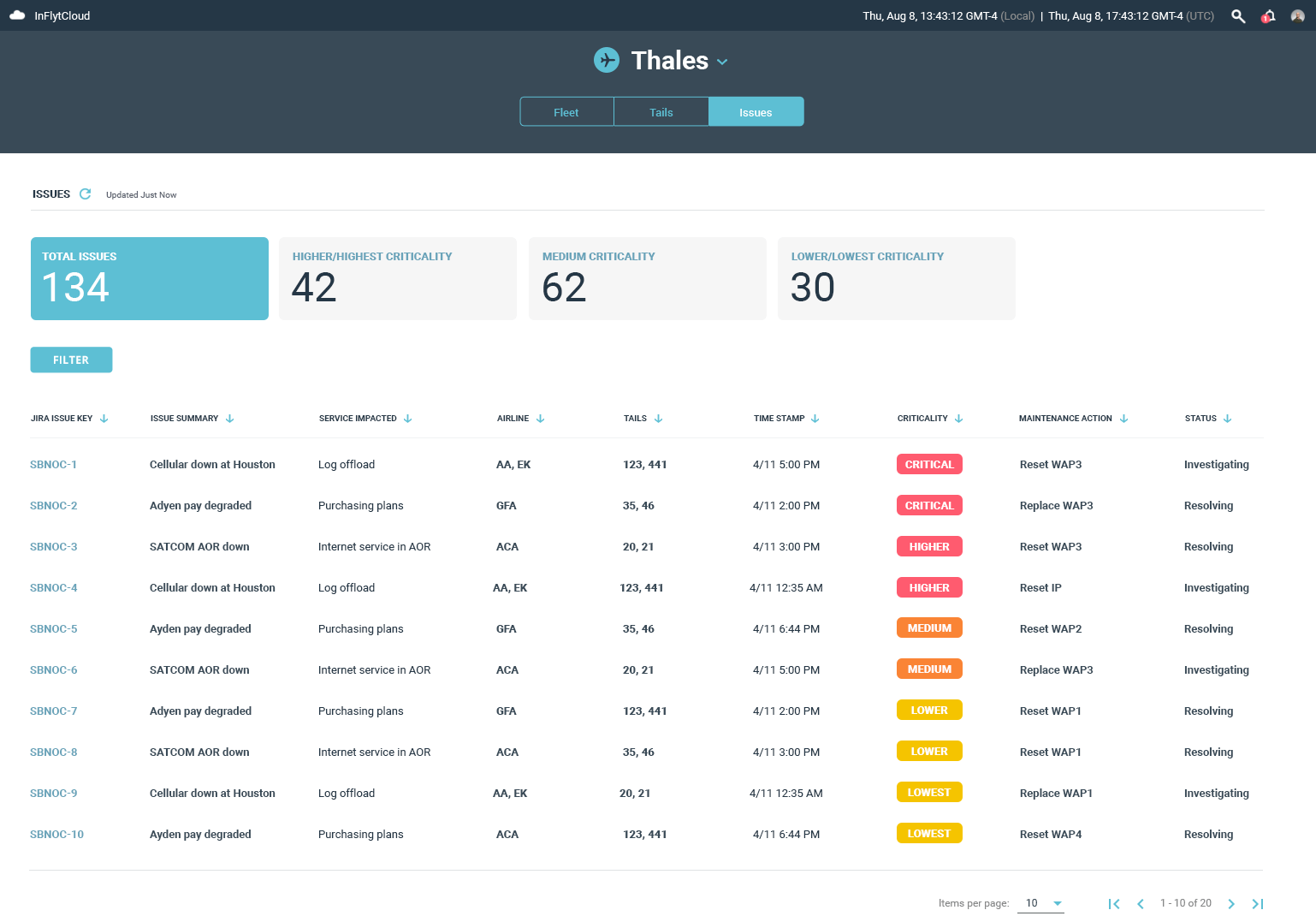
With the user data and business requirements defined I began making medium fidelity mock-up wireframes. The main pages dealt with the presentation of global system data and component status, listing of aircraft, aircraft system component status details and other monitoring components integral to the application.
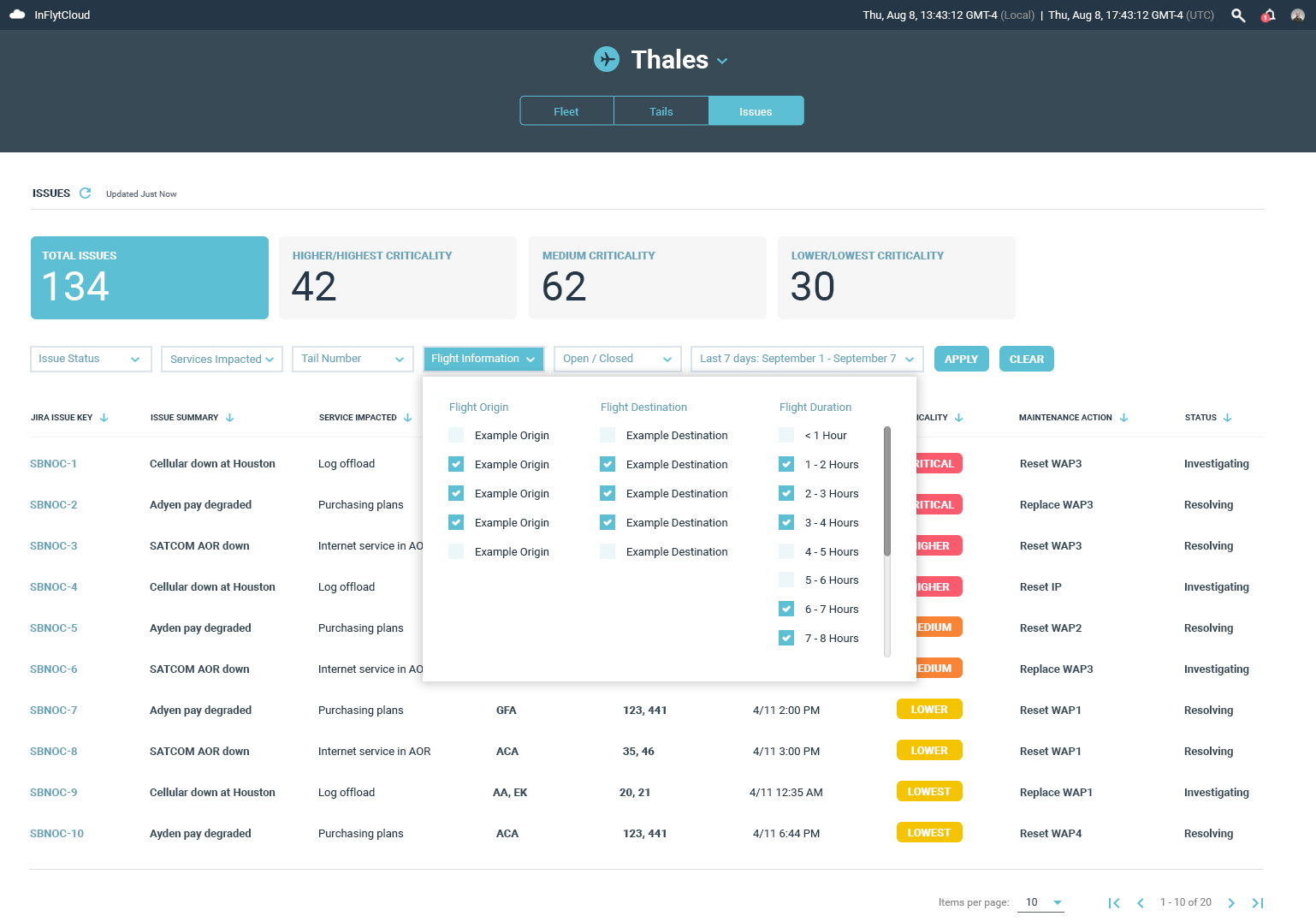
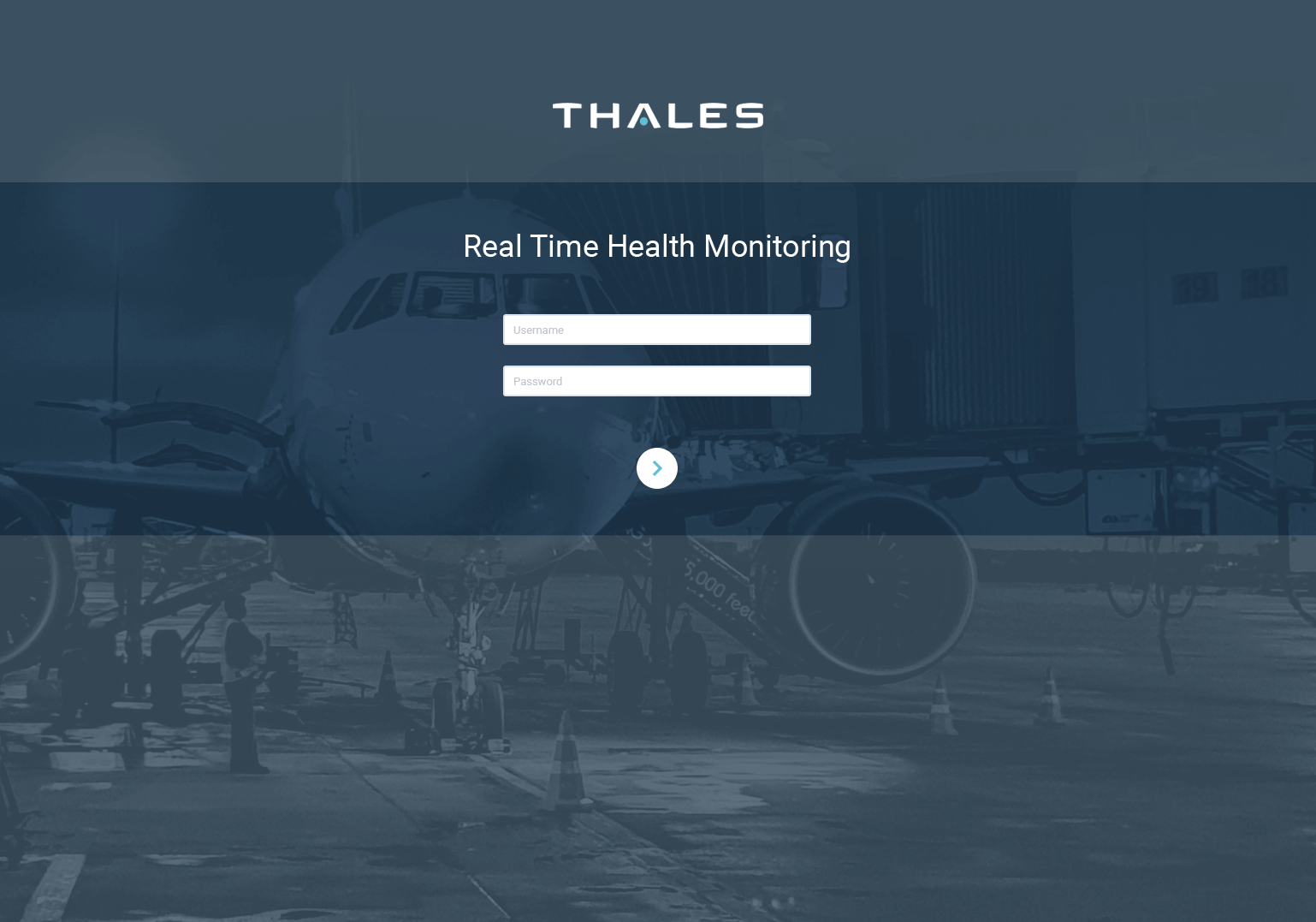
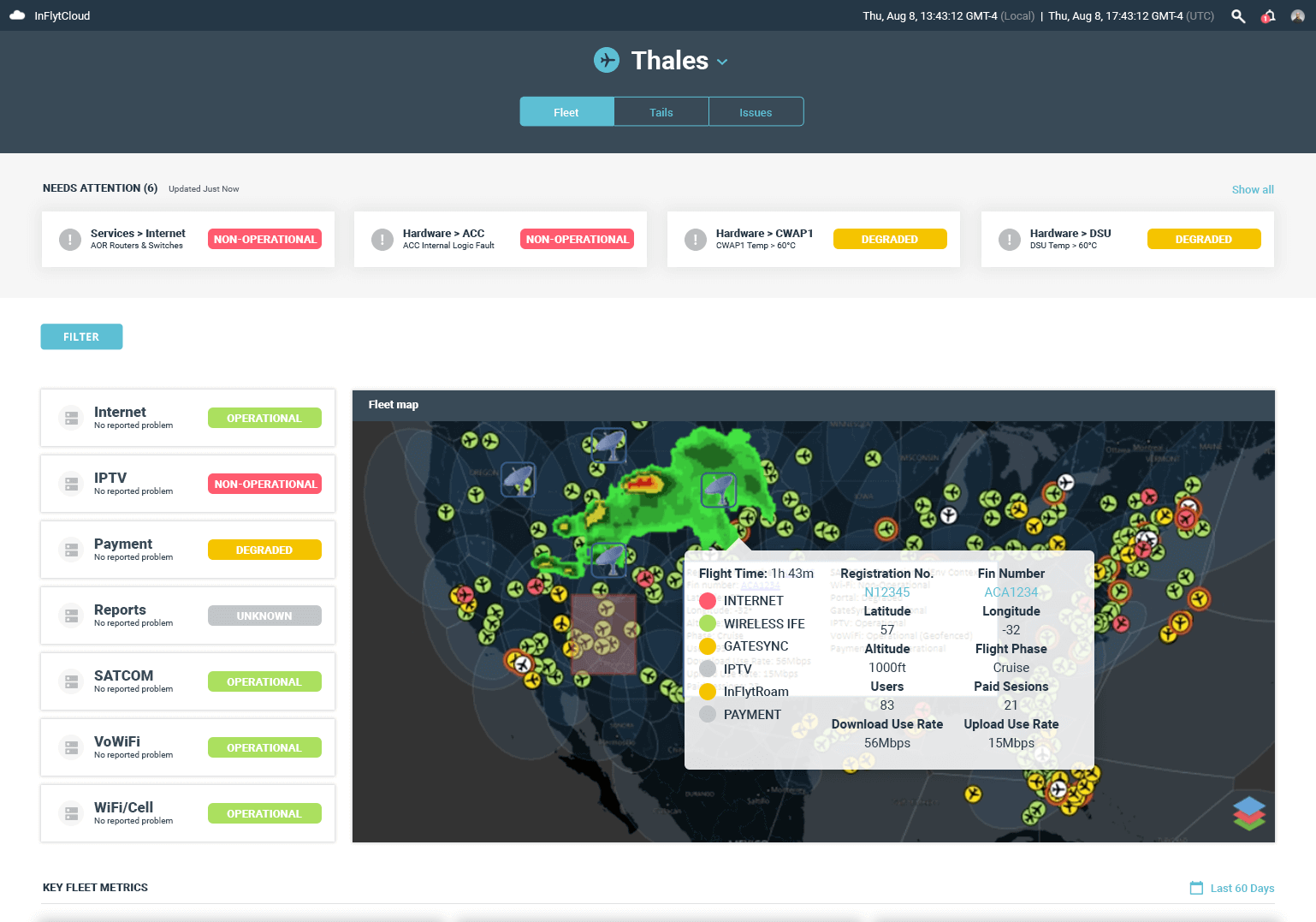
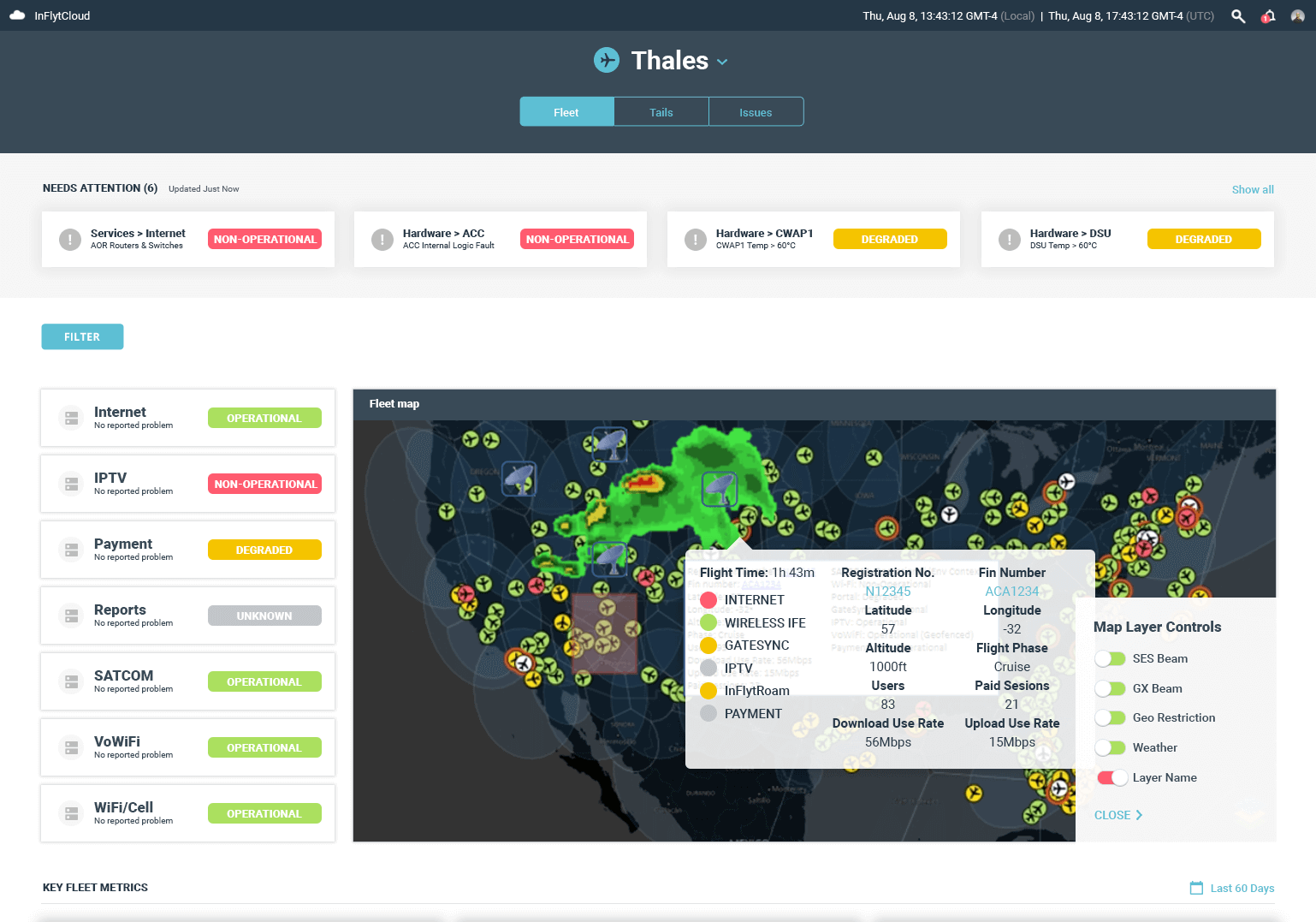
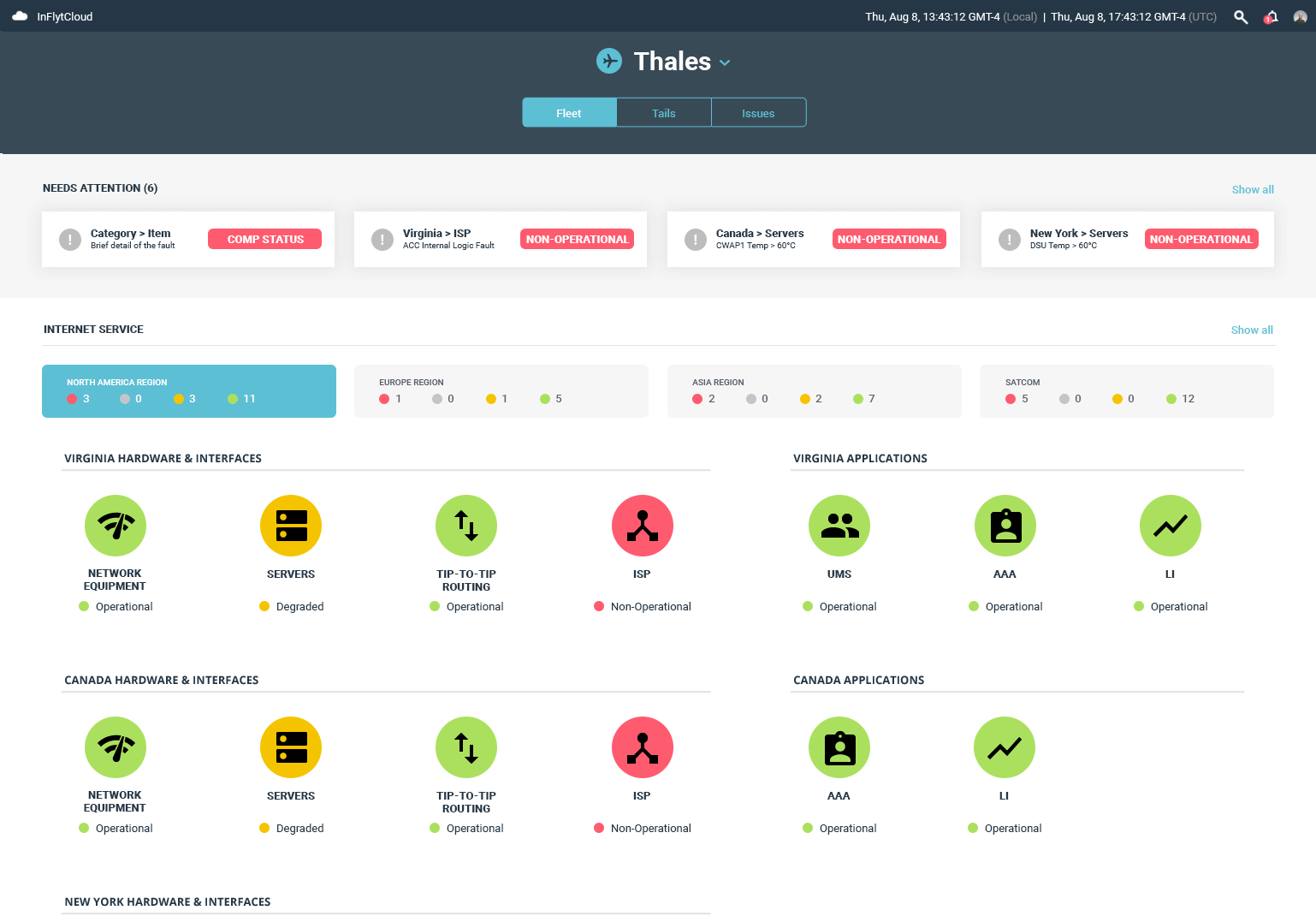
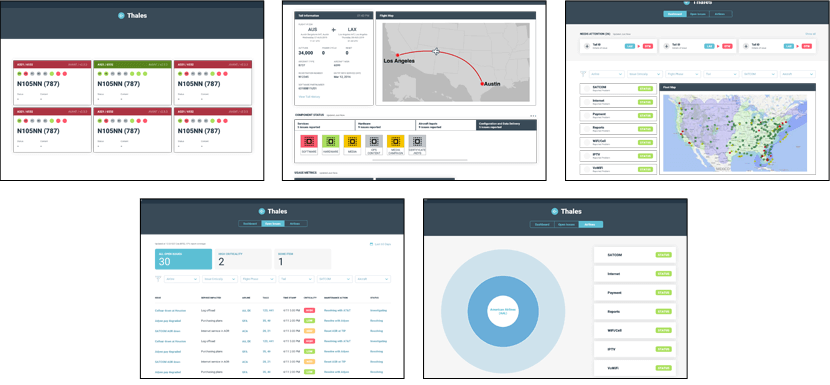
High Fidelity Wireframes
Once the stakeholders were happy with the medium-fi mock ups they were translated into full resolution interactive prototypes in Adobe XD.
User testing sessions were conducted. Each test subject was presented with a number of tasks and objectives. Tthey would interact with the prototype to try to achieve their goal. An observer was on-hand to record their thoughts and mark observations as each attempted to complete each scenario.
We tracked metrics on time-to-objective as well as completion statistics and used this data to determine where potential friction areas existed.
The prototypes were iterated upon and tightened up with the feedback received from the users as well as input from stakeholders.