The goal of this project was to create the UI/UX Design for an internal and customer facing system for presenting detailed aircraft information and statistics.
Client
Thales Avionics
My Role
I was responsible for user discovery and requirements synthesis, creation of wireframes and prototypes, and releasing assets to the development team. After hand-off I worked with the development team to ensure the implementation stayed true to the design.
Discovery
I had a number of meetings with the key stakeholders and product managers of the Data Science Team to determine the business needs of the system. I was given a list of required features as well as a short list of the most important features from a business perspective.
I conducted a small scale survey of one to two end users from each of five client airlines to determine what statistics and pieces of aircraft information were most important in regard to content campaigns and aircraft updates. Users were interviewed to determine their priorities and identify pain points in their daily tasks.
User personas were created outlining the two main types of users of this system, users internal to our company and our client users, as well as subsets of users within those groups (management, analysts, and ground technicians).
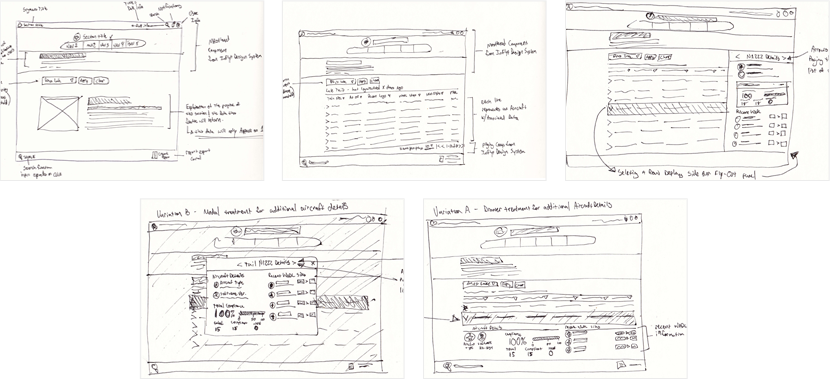
Low Fidelity Wireframes

User data and initial testing indicated that aircraft metric comparison was a priority at all user levels with an emphasis placed on ‘out of compliance’ aircraft, so that was taken heavily into account during initial wireframing.
I created a number of mock ups depicting potential solutions and met with the key stakeholders for feedback. There were a few rounds of refinement to fine tune the comps to meet the business needs and to suit the input from stakeholders.
We decided early on to move forward with the drawer and the sidebar treatments as possible solutions for presenting the info to the user. From a usability standpoint, this allowed the user to remain ‘on the page’ while diving deeper into the details of their selected aircraft and retaining the ability to compare aircraft from the data table.
High Fidelity Wireframes
Once the stakeholders were happy with the low-fi mock ups, they were translated into full resolution prototype mock ups and loaded into InVision. Qualitative usability testing was conducted with test subjects from the internal data team.
I scheduled a small ‘pizza party’ where a meeting room was outfitted with laptops that the test subjects could use to interact with the prototype. They were each given a goal and an observer was on hand to record their thoughts and mark observations as each attempted to meet their goal.
When each test subject completed their session a survey was given asking about their experience. We tracked time to objective as well as completion statistics to decide which variation performed the best. The user feedback was also considered for possible changes to the composition.
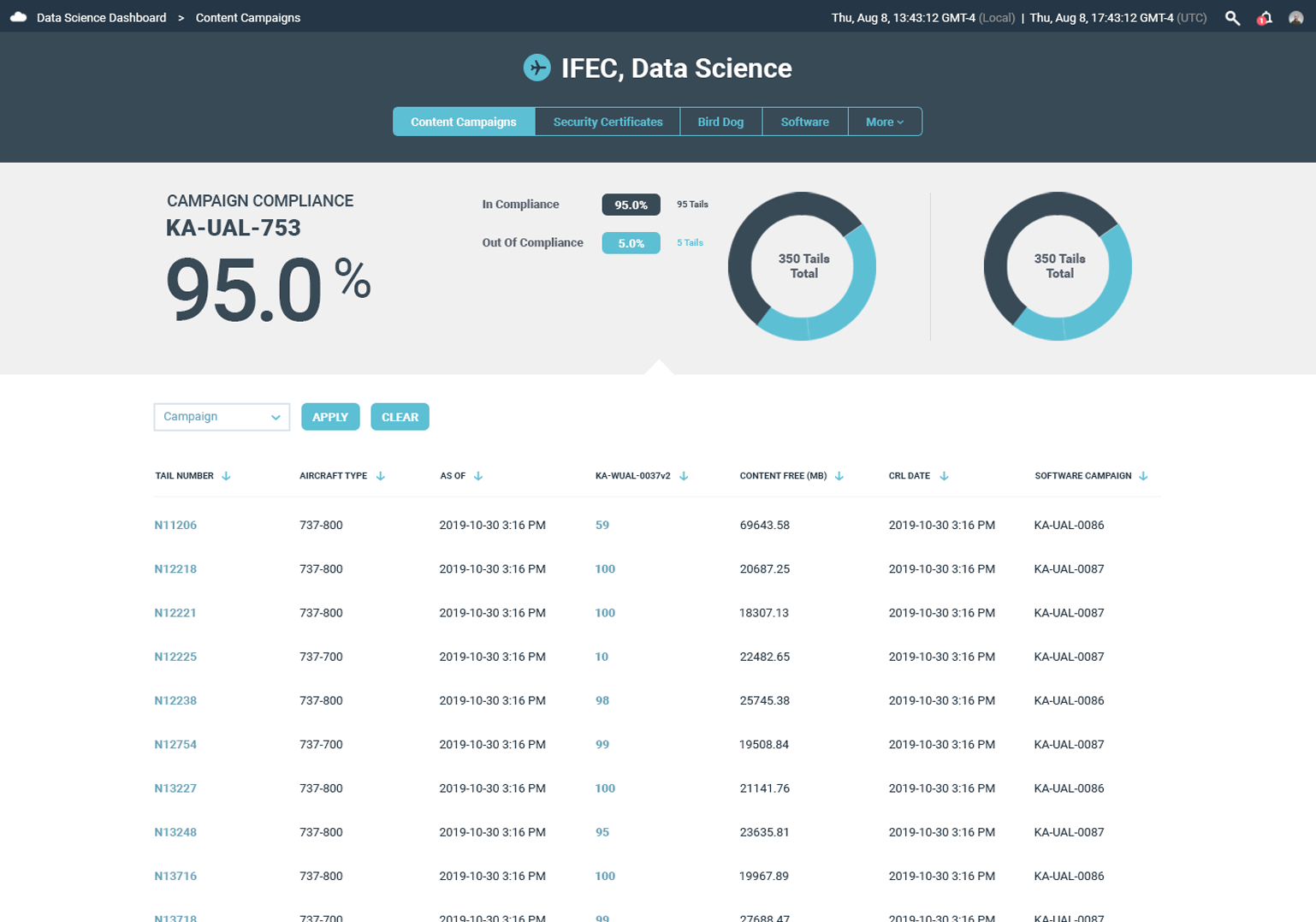
At this point the expanding line item panel approach was chosen as the final UX pattern. It was easier for the users to view details of a single aircraft while still being able to compare the main data points between multiple aircraft.
Having completed user testing and had the final compositions approved for development, the layouts werre handed over to an offshore team for implementation.
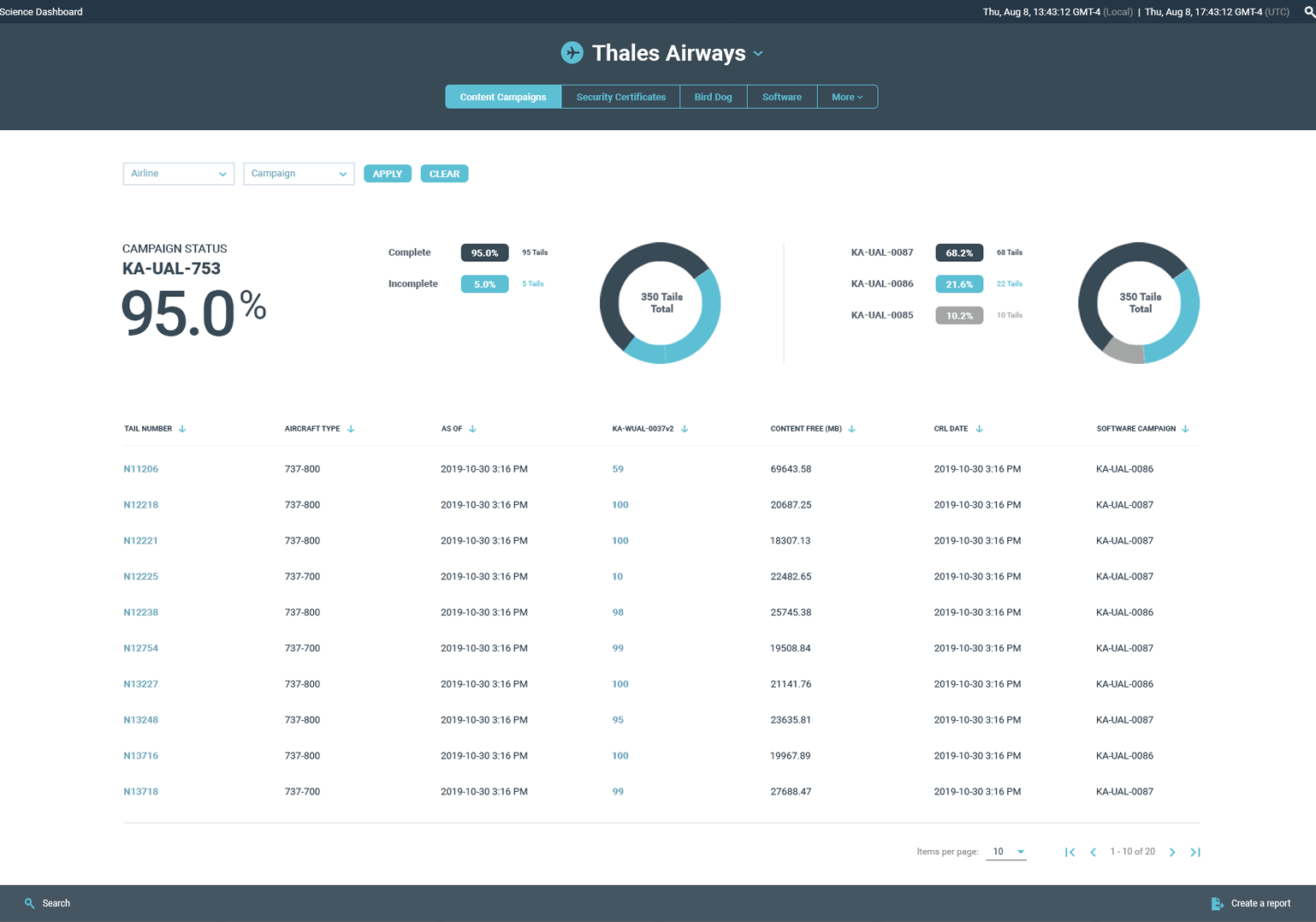
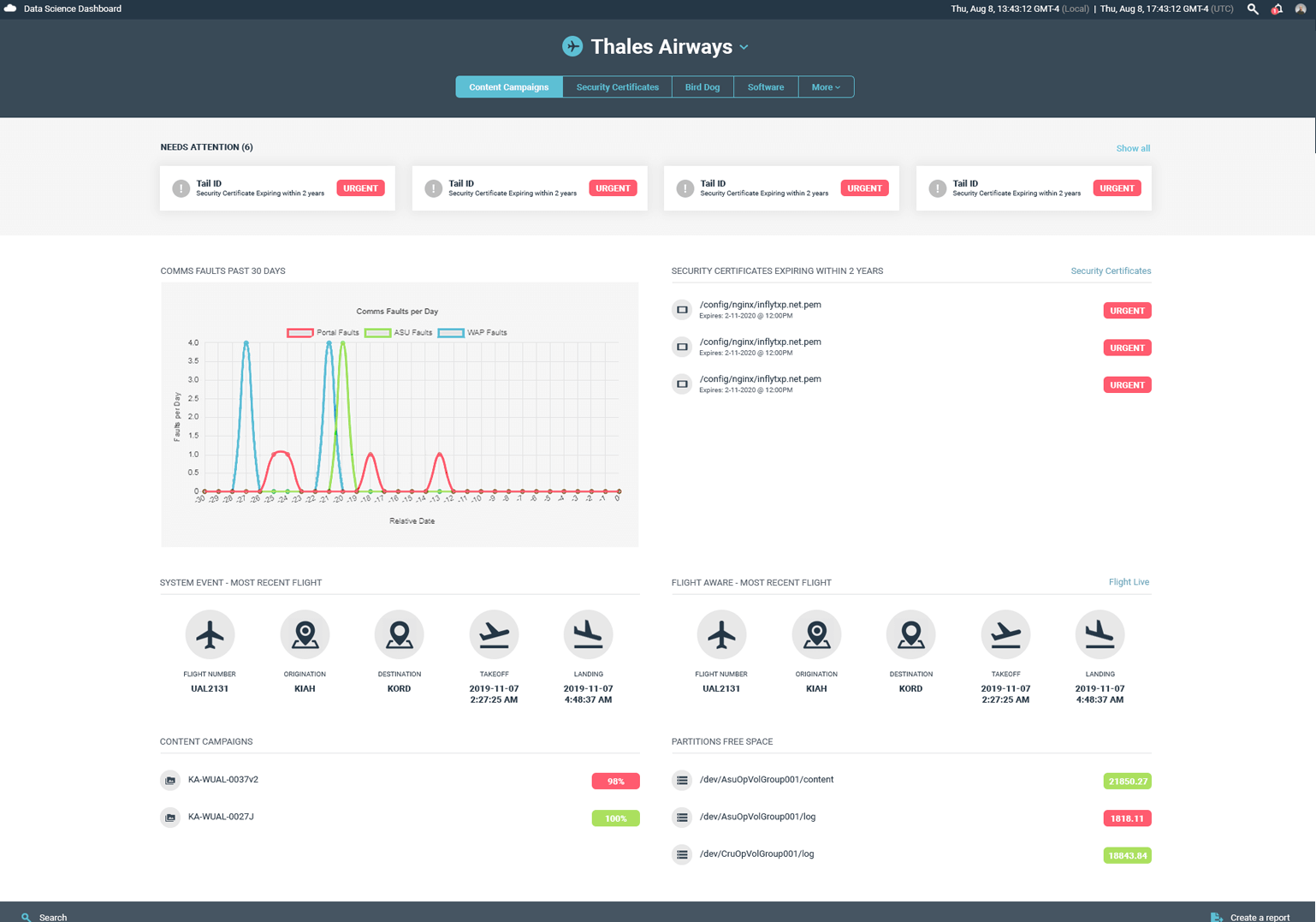
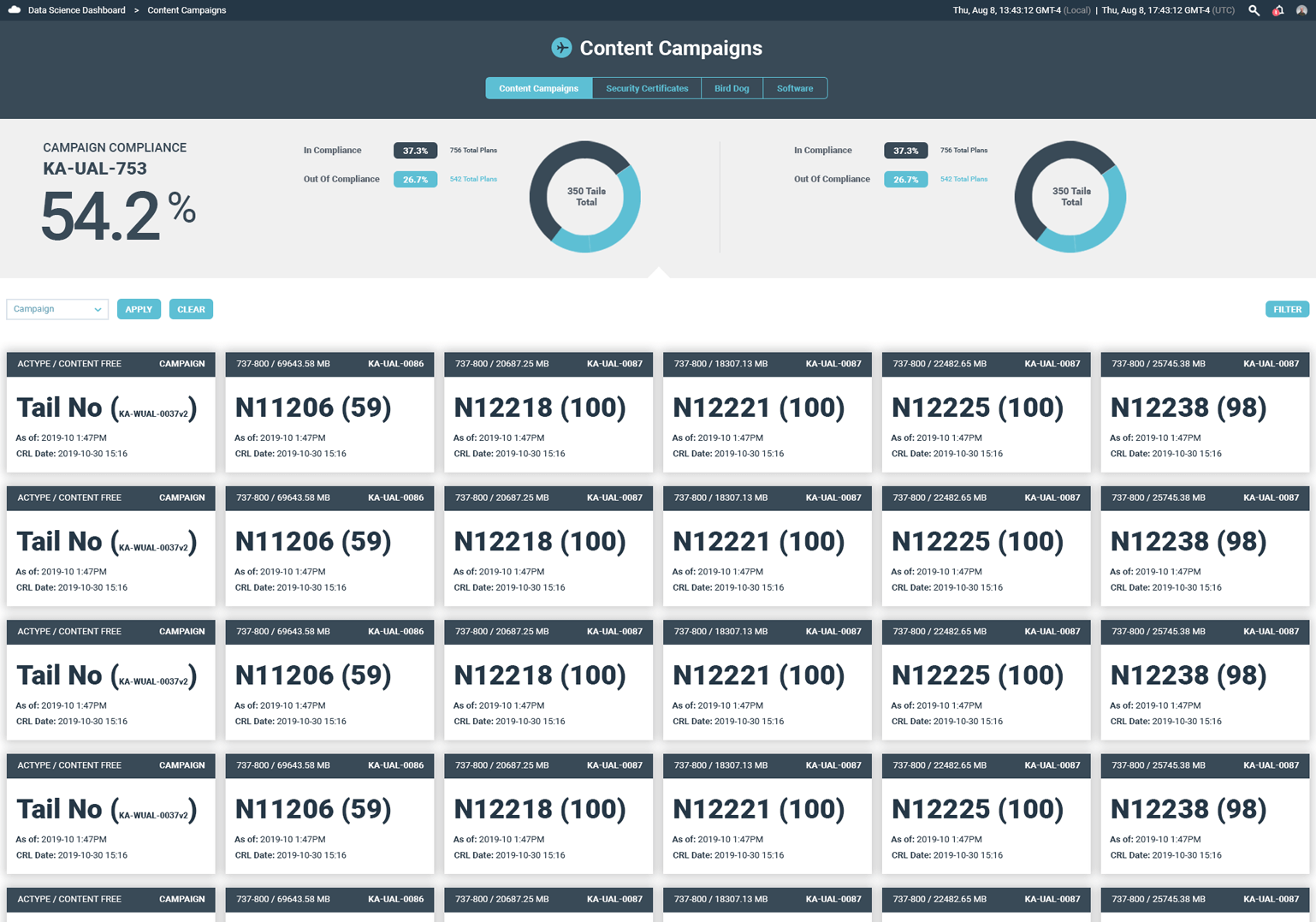
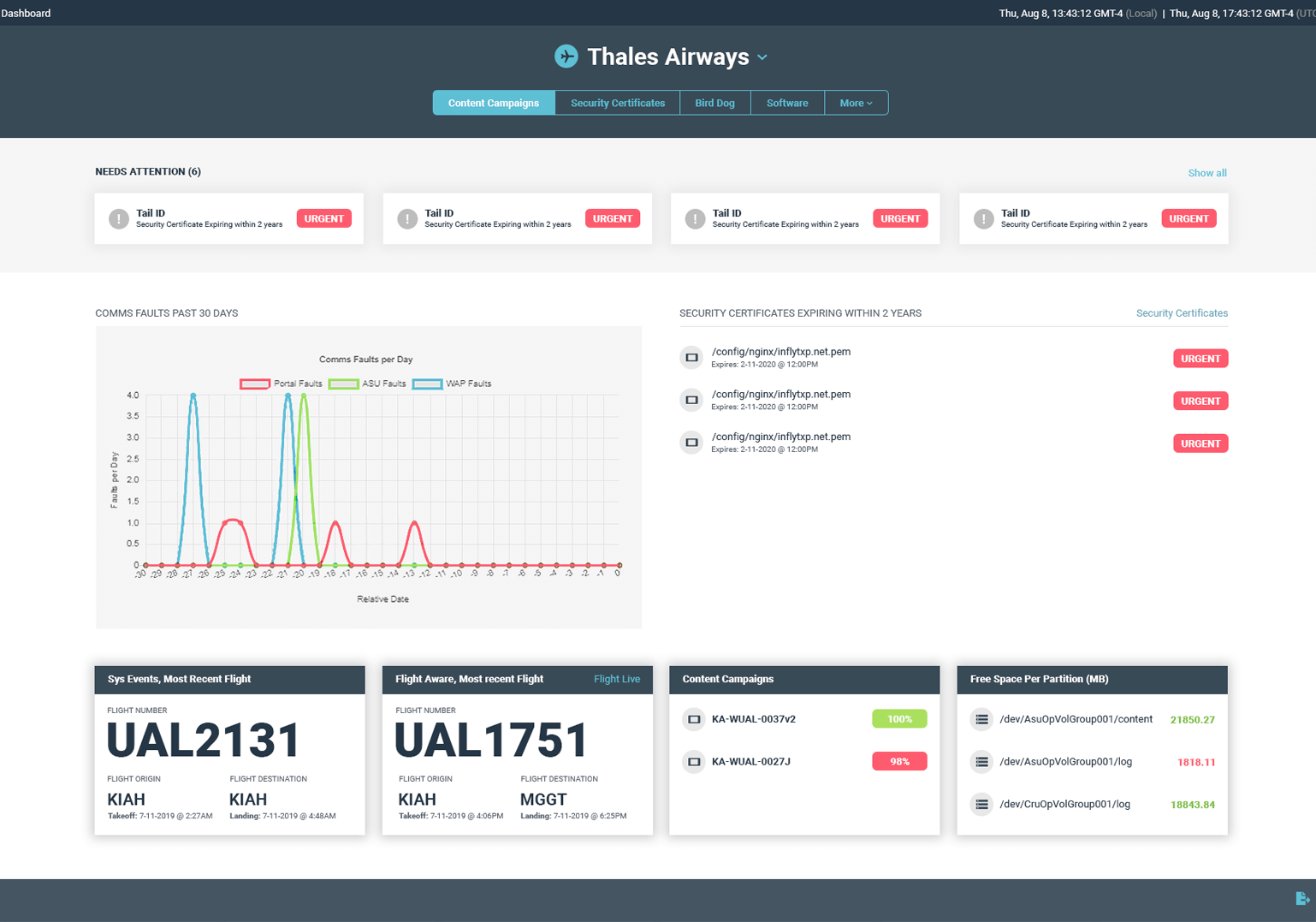
Final Layouts


Throughout the development process I attended the team’s sprint planning and review sessions to ensure that the development was staying true to the design set forth in the comps. When there were issues with the UI or the functional implementation my concern was raised to the project manager and I created action items for the remote team to address.
When the application was complete, a final round of internal testing was conducted before delivery. Small bug fixes were made and the application launched successfully.